Disponibile Electron 1.0, il framework cross-platform per realizzare applicazioni in HTML, CSS e JS app per OSX, Windows e Linux
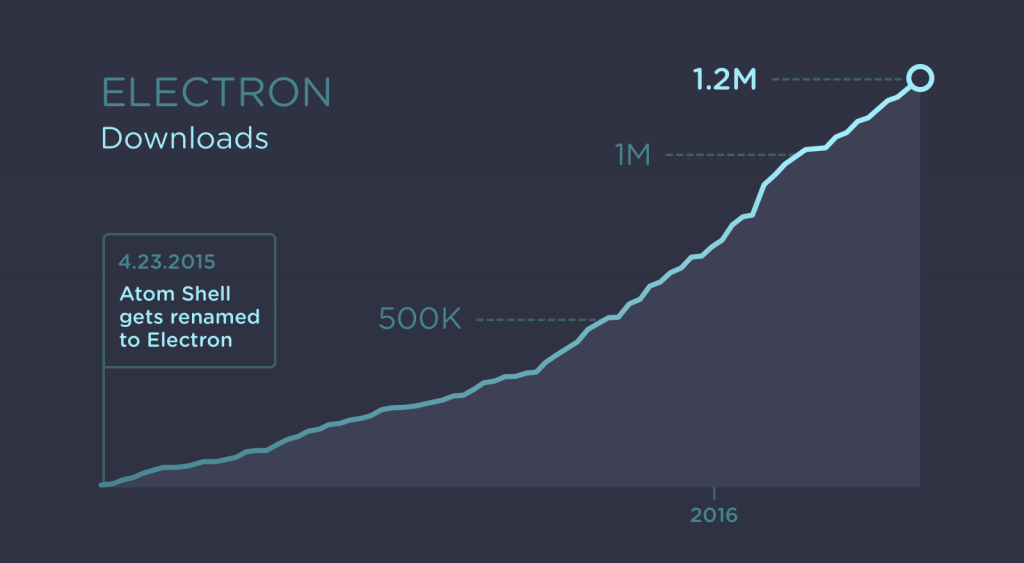
Dopo anni di sviluppo e quasi 1.2mln di download, Electron è cresciuto esponenzialmente fino a raggiungere la maturità. Il framework cross-platform ha raggiunto la versione 1.0 ed è disponibile da electron.atom.io (sito web tra l’altro aggiornato in vista della release 1.0).

La versione 1.0 porta con se stabilità e miglioramenti sull’usabilità, rendendo più semplice esplorare e imparare come usare le API Electron con una nuova app Electron API Demos. Possiamo testarla semplicemente aprendo il terminale e incollando i seguenti comandi
git clone https://github.com/atom/electron-api-demos cd electron-api-demos npm install npm start
Possiamo avere maggiori informazioni su electron dando un’occhiata alla documentazione ufficiale disponibile a questo link
Grazie ad Electron sono stati realizzate molte tipologie di applicazioni: email, chat, Git apps, SQL analytics tools, torrent clients e robots.
Puoi leggere la storia completa sul blog ufficiale.