div full with in una struttura boxed. Ecco un piccolo workaround per ovviare a questo piccolo problemino
Ecco un piccolo tips CSS per creare un div full with in una struttura boxed. E’ necessario solo aggiungere qualche regola per ovviare a questo problema. Vediamo un piccolo esempio:
<div class="container"> <div class="row"> contenuto div </div> </div>
La classe container di Bootstrap ovviamente mantiene incapsulato il div in 980px (max-with della classe .container).
Aggiungendo questa classe al nostro foglio di stile potremo però ovviare il problema:
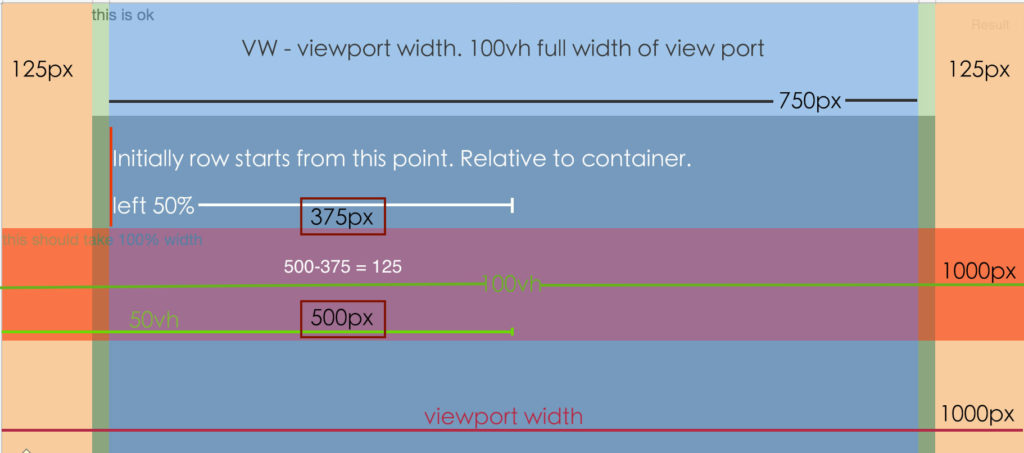
.row-full-width {
width: 100vw;
position: relative;
margin-left: -50vw;
left: 50%;
}
Il codice HTML diventerà quindi:
<div class="container"> <div class="row row-full-width"> contenuto div full with 100% </div> </div>