Photon e MetroUI sono due UI Toolkit HTML/CSS per aiutare i developer nello sviluppo di applicazioni desktop multipiattaforma con Electron
Essendo possibile l’utilizzo di HTML e CSS, abbiamo la possibilità di realizzare praticamente ogni cosa, ad esempio nulla ci vieta di usare anche Bootstrap puro 🙂
In cerca di risorse simili, mi sono imbattuto in questi due progetti perfettamente compatibili con Electron (di cui abbiamo già parlato nel precedente articolo) : Photon e MetroUI.
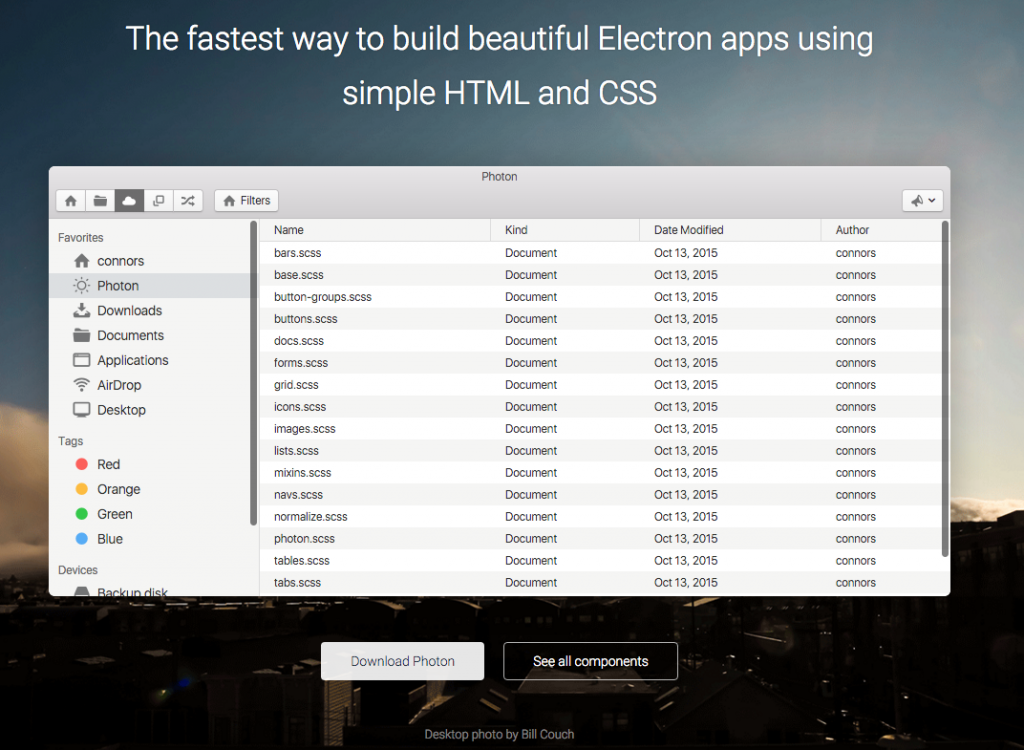
Photonkit (sito ufficiale Photonkit), che ancora non ha raggiunto la versione stable 1.0 (al momento in versione 0.1.2), ci permette di sviluppare app con grafica basata su OSX. I componenti non sono ancora tantissimi, ma sono tutti molto curati, permettendoci di creare GUI accattivanti e professionali. Non sono presenti componenti integrati in JavaScript.
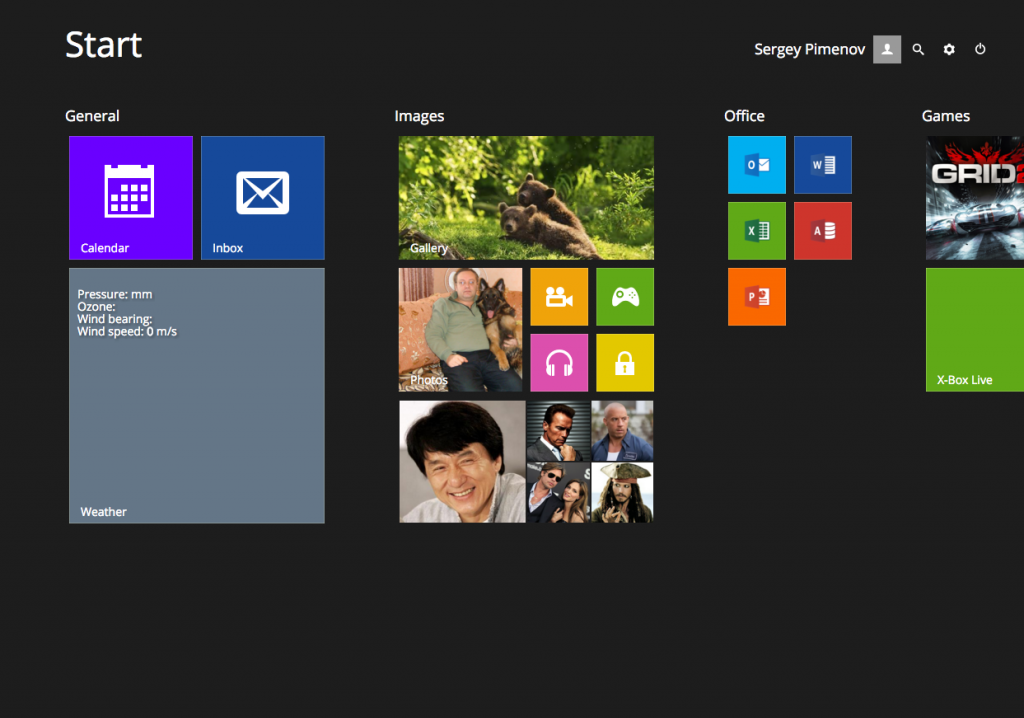
MetroUI (sito ufficiale MetroUI) invece è una interfaccia Metro Style basata sulla GUI di Windows 8. E’ sicuramente più completa: presenta infatti, oltre alla struttura grafica in HTML e CSS, anche tantissimi tool come alert, datepicker, preset di colori, modali, tabelle ed altro ancora. Tra alcuni template già presenti troviamo lo start a tiles di Windows 8, un’interfaccia di login e una GUI di amministrazione .