Web tool utile, gratuito e semplice da utilizzare per testare il nostro blog, ecommerce o sito responsive direttamente dal browser del nostro PC.
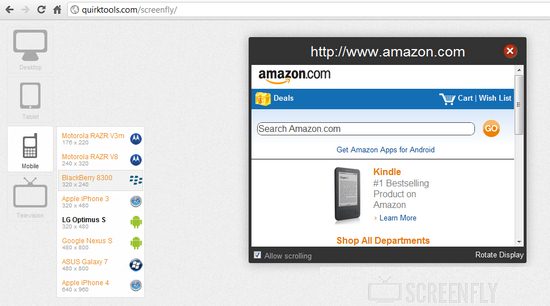
Ecco un altro web tool interessante per sviluppatori web: Screenfly (http://quirktools.com/screenfly/)
Con questo utile web tool possiamo testare le nostre @media queries del nostro sito responsive su diverse risoluzioni (desktops, tablets, SmartTV e smartphone), per trovare eventuali bug grafici da correggere o semplicemente per provare l’esperienza mobile del sito direttamente dal nostro PC.

Screenfly è gratuito e assolutamente semplicissimo da utilizzare. Screenfly da anche la possibilità di scrollare la pagina e ruotare il display, così da poter provare il sito in landscape o portrait.
Buona programmazione! 🙂




