Tips: div full with in una struttura boxed

div full with in una struttura boxed. Ecco un piccolo workaround per ovviare a questo piccolo problemino Ecco un piccolo tips CSS per creare un div full with in una struttura boxed. E’ necessario solo aggiungere qualche regola per ovviare a questo problema. Vediamo un piccolo esempio: <div class=”container”> <div class=”row”> contenuto div </div> </div> […]
Configurare git sul nostro NAS Synology

Installare e configurare git sul nostro NAS Synology Nei repository Synology potremo trovare anche Git server, che ci aiuterà a sviluppare i nostri progetti in team molto più agevolmente. Prima di tutto accediamo al Centro pacchetti e installiamo Git server. Una volta installato, lanciamolo, abilitando le utenze che dovranno accedere al servizio. Ora entriamo in […]
Electron 1.0: il framework per realizzare app cross-platform

Disponibile Electron 1.0, il framework cross-platform per realizzare applicazioni in HTML, CSS e JS app per OSX, Windows e Linux Dopo anni di sviluppo e quasi 1.2mln di download, Electron è cresciuto esponenzialmente fino a raggiungere la maturità. Il framework cross-platform ha raggiunto la versione 1.0 ed è disponibile da electron.atom.io (sito web tra l’altro aggiornato in […]
cordova-check-plugins Aggiornare i plugin delle app cordova o ionic

Controllare ed aggiornare tutti i plugin dei nostri progetti cordova o ionic in modo rapido con un singolo comando Controllare ed aggiornare i plugin dei nostri progetti cordova o ionic può risultare abbastanza fastidioso (e lungo in caso di molti plugin). Ci viene allora in aiuto il plugin cordova-check-plugins (link al repository ufficiale su GitHub), […]
Plugin AdMob: Aggiungere pubblicità AdMob ai nostri progetti ionic o cordova

Installiamo il plugin AdMob per inserire i banner pubblicitari nelle nostre app realizzate con ionic (cordova) in pochi semplici passi Dopo esserci registrati su su https://apps.admob.com/, creato le varie Unità pubblicitarie (hanno un codice tipo questo ca-app-pub-xxx/yyy) e aggiunte una o più piattaforme al nostro progetto, nel seguente modo ionic platform add ios ionic platform add […]
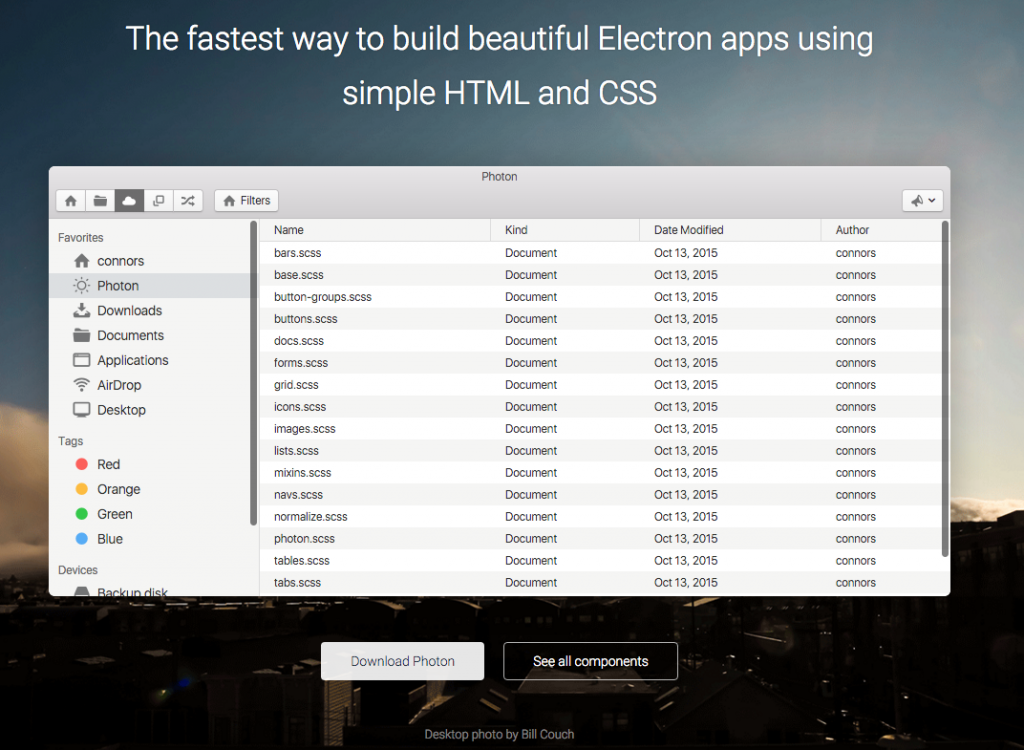
UI toolkit per Electron: Photon e MetroUI

Photon e MetroUI sono due UI Toolkit HTML/CSS per aiutare i developer nello sviluppo di applicazioni desktop multipiattaforma con Electron Essendo possibile l’utilizzo di HTML e CSS, abbiamo la possibilità di realizzare praticamente ogni cosa, ad esempio nulla ci vieta di usare anche Bootstrap puro 🙂 In cerca di risorse simili, mi sono imbattuto in […]
Electron: creare applicazioni desktop con JS ed HTML

Electron: il devkit opensource che ti permette di sviluppare applicazioni cross platform desktop con tecnologie Web come HTML e JavaScript Recentemente mi sono avvicinato anche al mondo dello sviluppo di applicazioni desktop. Ho cercato qualcosa di simile a PhoneGap (software per lo sviluppo iOS e Android con tecnologie Web) e mi sono imbattuto in Electron (conosciuta […]
PHP 7 stable finalmente disponibile pubblicamente. Novità, changelog e download link

Disponibile finalmente PHP 7 stable. Novità, changelog completo e link download La versione stabile corrente è la 5.6, ma la prossima major release non sarà come tutti pensano PHP 6, ma PHP 7. Il nome PHP 6 è stato infatti usato in passato come un progetto mai portata a termine. Le principali nuove features della versione 7 […]
CSSgram: filtri Instagram sulle nostre immagini con un class

CSSgram, una semplice e piccola (<1kb gzipped) libreria CSS per ricreare gli effetti di Instagram sulle nostre immagini senza fare editing con programmi come Photoshop o GIMP. Oggi vi mostro una risorsa che farà contenti non pochi blogger. Prima di tutto vediamo la compatibilità. Questa libreria usa i CSS Filter e CSS Blend Modes, che sono supportate dai seguenti browser: Google Chrome: […]
Screenfly: testiamo il nostro sito responsive a diverse risoluzioni

Web tool utile, gratuito e semplice da utilizzare per testare il nostro blog, ecommerce o sito responsive direttamente dal browser del nostro PC. Ecco un altro web tool interessante per sviluppatori web: Screenfly (http://quirktools.com/screenfly/) Con questo utile web tool possiamo testare le nostre @media queries del nostro sito responsive su diverse risoluzioni (desktops, tablets, SmartTV e smartphone), per trovare eventuali bug grafici […]
Framework: creare app ibride per iOS, Android e Windows

Se vogliamo creare delle app per terminali iOS, Android e Windows dobbiamo sicuramente installare rispettivamente XCode, Android Studio o Visual Studio Express. Ma è possibile creare app anche grazie all’aiuto di alcuni framework, che ci aiutano nel creare le cosiddette app ibride. Cosa sono le app ibride? Semplicemente app create grazie al linguaggio JavaScript, HTML e CSS […]
Material design lite, una gradevole alternativa a Bootstrap

Bootstrap ormai è diventato uno dei framework più utilizzati per la realizzazione di template HTML e temi per piattaforme come WordPress o PrestaShop, ma esistono anche altre alternative. Con l’introduzione del material design in Android, Google ha adattato non solo le app per i nostri smartphone, ma anche le WebApp come Drive, Gmail, Keep, ecc.. […]
